你有没有想过,在网页上播放音乐是多么神奇的事情呢?想象当你打开一个网页,耳边就飘来了轻柔的旋律,是不是瞬间感觉心情都好了呢?今天,就让我带你一起探索如何用HTML代码在网页上播放音乐吧!
一、选择合适的音乐文件

首先,你得有一首自己喜欢的音乐。不过,别急,这里有个小贴士:选择.mp3格式的音乐文件是最保险的,因为大多数浏览器都支持这种格式。如果你有其他格式的音乐,也可以尝试转换成.mp3,或者使用在线转换工具。
二、插入音乐播放器

接下来,你需要一个音乐播放器。别担心,HTML已经为我们准备好了。我们可以使用`
1. `

这里的`src`属性指定了音乐文件的路径,`controls`属性则表示播放器会显示控件,比如播放、暂停、音量控制等。
2. 自定义播放器样式
如果你想要一个更个性化的播放器,可以通过CSS来美化它。比如,你可以改变播放器的颜色、大小和布局。
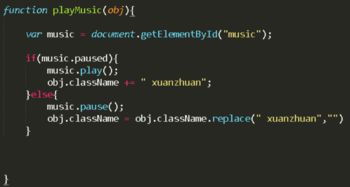
三、控制音乐播放
`
1. 自动播放
如果你想音乐一打开网页就自动播放,可以使用`autoplay`属性。
请注意,由于浏览器安全策略,自动播放可能会被阻止,尤其是在用户没有与页面互动的情况下。
2. 循环播放
如果你想让音乐循环播放,可以使用`loop`属性。
3. 控制播放时间
`
这里的`start`和`end`属性的单位是秒,表示从0秒开始播放,到30秒结束。
四、兼容性问题
虽然现代浏览器对HTML5的支持越来越好,但仍然有一些浏览器可能不支持`
您的浏览器不支持 audio 元素。
这里的`
五、
通过以上步骤,你就可以在网页上播放音乐了。当然,这只是HTML播放音乐代码的基础用法。如果你想要更高级的功能,比如音乐进度条、播放列表等,你可能需要使用JavaScript或者第三方库来帮助你实现。
希望这篇文章能帮助你更好地理解HTML播放音乐代码。下次当你打开一个网页,听到美妙的音乐时,不妨想想,这背后可是有技术支持的哦!








